你有没有发现,每次打开电脑,网页加载的速度总是那么慢?别急,今天就来和你聊聊一个神奇的小工具——DOM加载,还有它如何让我们的WhatsApp聊天变得更加顺畅!
什么是DOM加载?

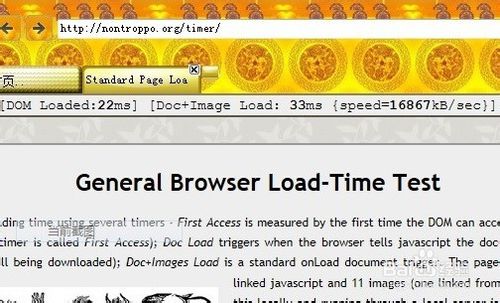
首先,得先弄明白什么是DOM加载。DOM,全称Document Object Model,即文档对象模型。简单来说,它就是浏览器用来解析和展示网页内容的一种方式。当你打开一个网页时,浏览器会读取HTML代码,将其转换成DOM树,然后根据CSS样式进行渲染,最终呈现在你的眼前。
而DOM加载,就是浏览器解析和渲染网页内容的过程。这个过程包括三个阶段:解析HTML、解析CSS、渲染页面。其中,解析HTML是DOM加载的第一步。
DOM加载对WhatsApp的影响

那么,DOM加载和WhatsApp有什么关系呢?其实,两者之间有着千丝万缕的联系。我们都知道,WhatsApp是一款非常受欢迎的即时通讯软件。在使用WhatsApp时,你是否遇到过聊天加载缓慢、图片加载失败的情况?这很可能就是DOM加载的问题。
当你在WhatsApp中发送一条消息或接收一条消息时,浏览器需要解析HTML代码,将其转换成DOM树。如果DOM加载速度过慢,那么聊天内容就无法及时显示,导致聊天体验大打折扣。
如何优化DOM加载,提升WhatsApp聊天体验?

那么,如何优化DOM加载,让WhatsApp聊天变得更加顺畅呢?以下是一些实用的方法:
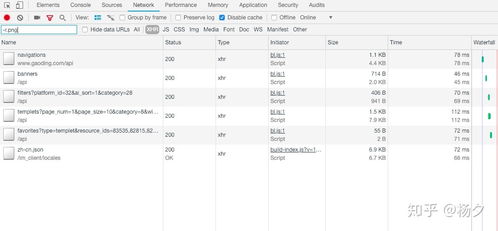
1. 减少DOM元素数量:尽量减少页面中的DOM元素数量,这样可以加快解析速度。例如,可以将一些图片合并成一个,减少CSS样式的使用等。
2. 使用异步加载:将一些非关键资源(如广告、图片等)异步加载,可以避免阻塞DOM解析。
3. 优化CSS选择器:使用简单的CSS选择器,避免使用复杂的选择器,这样可以提高CSS解析速度。
4. 利用浏览器缓存:将一些静态资源(如图片、CSS、JavaScript等)缓存起来,下次访问时可以直接从缓存中读取,减少加载时间。
5. 使用CDN加速:将资源部署到CDN(内容分发网络)上,可以加快资源加载速度。
6. 优化JavaScript代码:尽量减少JavaScript代码的执行时间,避免阻塞DOM解析。
通过以上方法,我们可以优化DOM加载,提升WhatsApp聊天体验。当然,这只是一个大致的框架,具体操作还需要根据实际情况进行调整。希望这篇文章能对你有所帮助,让你的WhatsApp聊天变得更加顺畅!

























网友评论