你有没有想过,我们每天离不开的WhatsApp,竟然也能在网页上大显身手?没错,就是那个让你随时随地和朋友畅聊的WhatsApp,现在它也能变成你网页上的小助手。今天,就让我带你一探究竟,揭开WhatsApp网页代码的神秘面纱!
WhatsApp网页版:你的聊天小天地

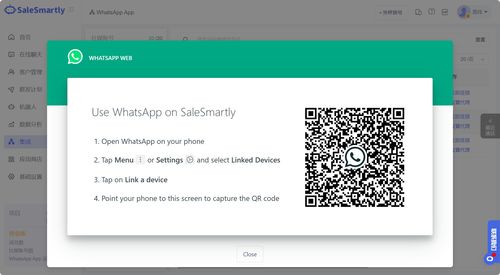
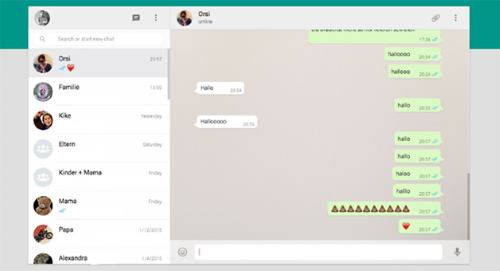
想象你正坐在电脑前,却不想离开舒适的办公椅,这时,WhatsApp网页版就派上用场了。它就像一个缩小版的聊天应用,让你在网页上也能畅快聊天。而且,它还特别安全,因为WhatsApp使用端到端加密保护你的聊天内容,让你的隐私得到双重保障。
代码验证:安全有保障

你知道吗?WhatsApp为了保护你的聊天安全,还特别推出了代码验证功能。他们与网络基础设施公司Cloudflare合作,推出了Code Verify,这个扩展程序可以确保你的WhatsApp网页代码未被篡改或更改。这样一来,你就可以放心地在网页上使用WhatsApp了。
学习网页代码:从基础开始

想要在网页上使用WhatsApp,你还得学会一些网页代码。别担心,这并不难。你可以从JavaScript和XML开始学习,这两个知识点在网页编程中非常基础,而且很容易上手。就像我们常用的QQ空间,里面就大量运用了这些知识点。
搭建自己的网站:从零开始
想要在自己的网站上加入WhatsApp聊天功能?没问题!你只需要准备一个漂亮的WhatsApp图标和一个WhatsApp链接。WhatsApp提供了“Click to Chat”点击聊天功能,你可以在网页中创建一个链接,当用户点击时,就会打开WhatsApp聊天窗口。
WhatsApp轻松创建
创建WhatsApp链接非常简单。你只需要在链接中包含两个参数:phone和text。phone后面是你的电话号码,text后面是你想要发送的文本信息。比如,你可以在网页上添加以下代码:
```html
我的WhatsApp:86123456789 点击聊天
这样,用户点击“点击聊天”后,就会打开WhatsApp聊天窗口,并自动填充你的电话号码和预设的文本信息。
AI教你秒建网页:智能编程时代来临
现在,连编程小白也能轻松搭建自己的网站了。一本名为《使用ChatGPT构建网站》的书籍,教你如何利用生成式AI工具,如ChatGPT,进行无代码网页开发。你只需要操作网页浏览器,就能开始创建自己的网站。这本书还教你如何定制AI生成的代码,打造个性化的网站,并掌握如何免费将网站部署到互联网上。
:WhatsApp网页代码,让生活更美好
通过学习WhatsApp网页代码,你可以在网页上实现聊天功能,让生活更加便捷。而且,随着AI技术的发展,网页编程变得越来越简单,即使没有编程基础,也能轻松搭建自己的网站。所以,赶紧行动起来,让我们一起迎接智能编程时代的到来吧!

























网友评论