亲爱的读者们,你是否曾想过,在虚拟的世界里,也能和现实世界一样,拥有自己的“钱包”,进行交易和支付呢?这就是今天我们要聊的话题——Web3与以太坊的交互。
想象你正坐在电脑前,手指轻轻一点,就能完成一笔跨国界的交易,这听起来是不是很酷?而这,正是Web3和以太坊带给我们的神奇体验。
什么是Web3?

Web3,顾名思义,是继Web1.0和Web2.0之后的第三代互联网。Web1.0是信息时代,我们只能被动地浏览信息;Web2.0是互动时代,我们可以参与互动,比如发微博、写博客;而Web3则是价值互联网时代,我们可以在这个网络中创造、交换和拥有价值。
在这个价值互联网中,Web3扮演着至关重要的角色。它是一个开放、去中心化的协议,允许用户直接与区块链进行交互,而不需要通过第三方平台。
什么是以太坊?

以太坊,作为区块链技术的一个重要应用,它不仅是一个区块链,更是一个去中心化的应用平台。它允许开发者创建和部署智能合约,实现去中心化的应用。
那么,Web3和以太坊之间有什么关系呢?简单来说,Web3是连接用户和以太坊的桥梁。
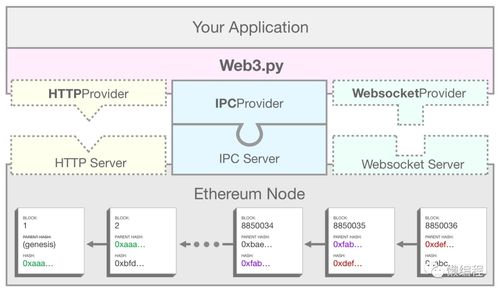
Web3如何连接以太坊?

1. 安装Web3.js库
首先,你需要安装Web3.js库。这是一个JavaScript库,用于与以太坊区块链进行交互。你可以通过npm或yarn进行安装。
```javascript
npm install web3
2. 配置以太坊节点
接下来,你需要配置一个以太坊节点。你可以选择运行自己的以太坊节点或使用第三方服务,如Infura。
```javascript
const web3 = new Web3('https://mainnet.infura.io/v3/YOURINFURAPROJECTID');
3. 与智能合约交互
有了Web3和以太坊节点,你就可以与智能合约进行交互了。首先,你需要获取智能合约的ABI和地址。
```javascript
const contract = new web3.eth.Contract(abi, address);
4. 发送交易
你可以使用Web3发送交易。例如,发送1个以太币到某个地址。
```javascript
web3.eth.sendTransaction({from: myAddress, to: yourAddress, value: web3.utils.toWei('1', 'ether')});
5. 监听事件
你还可以监听智能合约的事件。
```javascript
contract.events.MyEvent({
fromBlock: 'latest'
}, function(error, event){
if (error) console.log(error);
else console.log(event);
Web3与以太坊的交互带来的好处
1. 去中心化
Web3与以太坊的交互,使得交易和支付更加去中心化,不再依赖于第三方平台,降低了交易成本。
2. 安全性
以太坊的区块链技术,保证了交易的安全性,让你的资产更加安全。
3. 透明性
所有交易都在区块链上公开透明,你可以随时查看交易记录。
4. 创新
Web3与以太坊的交互,为开发者提供了更多的创新空间,可以创造出更多有趣的应用。
在这个价值互联网时代,Web3与以太坊的交互,将带给我们更多的可能性。让我们一起期待,这个充满无限可能的未来吧!

























网友评论