哇,你有没有想过,你的Web平台和以太坊之间也能建立起一种亲密无间的联系呢?想象你的用户可以直接在Web页面上进行以太坊交易,那感觉是不是很酷炫?今天,就让我带你一起探索这个神奇的世界,看看Web平台如何对接以太坊,让科技与生活无缝衔接!
一、以太坊,一个神奇的世界

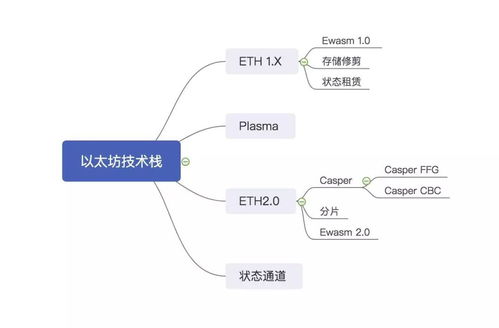
以太坊,一个由Vitalik Buterin创立的区块链平台,它不仅仅是一个数字货币,更是一个强大的去中心化应用(DApp)平台。在这里,你可以创建自己的智能合约,实现各种复杂的业务逻辑。而这一切,都离不开以太坊的底层技术——区块链。
二、Web平台对接以太坊,原来可以这样简单

那么,如何让你的Web平台与以太坊无缝对接呢?其实,这比你想象的要简单得多。下面,我就来为你揭秘这个神秘的过程。
三、技术揭秘:Web3.js,你的以太坊助手

要实现Web平台对接以太坊,你离不开一个强大的JavaScript库——Web3.js。这个库可以帮助你轻松地与以太坊区块链进行交互,包括发送交易、查询余额、调用智能合约等。
1. 安装Web3.js
首先,你需要将Web3.js库引入到你的项目中。你可以通过npm或yarn来安装它:
```bash
npm install web3
或者
yarn add web3
2. 连接到以太坊节点
接下来,你需要连接到一个以太坊节点。这里,我们可以使用Infura提供的免费节点:
```javascript
const Web3 = require('web3');
const web3 = new Web3(new Web3.providers.HttpProvider('https://mainnet.infura.io/v3/YOUR_PROJECT_ID'));
3. 查询账户余额
现在,你已经成功连接到了以太坊节点,接下来,你可以查询某个账户的余额:
```javascript
web3.eth.getBalance('YOUR_ACCOUNT_ADDRESS', (error, result) => {
if (error) {
console.error(error);
} else {
console.log(web3.utils.fromWei(result, 'ether') + ' ETH');
4. 发送交易
当然,仅仅查询余额还不够,你还可以发送交易。以下是一个简单的例子:
```javascript
const accounts = web3.eth.getAccounts();
if (accounts.length === 0) {
console.error('No accounts found');
} else {
const fromAccount = accounts[0];
const toAccount = 'YOUR_RECEIVER_ACCOUNT_ADDRESS';
const amount = web3.utils.toWei('1', 'ether');
web3.eth.sendTransaction({
from: fromAccount,
to: toAccount,
value: amount
}, (error, transactionHash) => {
if (error) {
console.error(error);
} else {
console.log('Transaction hash:', transactionHash);
}
});
四、Web平台对接以太坊,应用场景无限
Web平台对接以太坊,不仅可以让你的用户在Web页面上进行以太坊交易,还可以应用于各种场景,如:
去中心化金融(DeFi)应用:用户可以在Web平台上进行借贷、交易、投资等操作。
游戏:用户可以在Web平台上购买游戏道具、参与游戏活动等。
版权保护:用户可以在Web平台上注册自己的版权,并实现版权交易。
五、
Web平台对接以太坊,让科技与生活无缝衔接。在这个神奇的世界里,你将拥有无限的可能。快来尝试一下吧,让你的Web平台焕发出新的活力!

























网友评论